after a long time didn't write something. . .
finally I do it again..
trouble seems to follow our life
whenever it is, whatever it is, and however it is...
it will be colors in our life, so that it depends on how we faced them..
Saturday, October 16, 2010
Thursday, April 1, 2010
sharing internet connection with windows 7 Laptop via Wi-Fi
Several time ago, I was puzzled to share internet connection with windows 7 laptops via Wi-Fi. the condition is the laptop connected via a LAN connection[with internet], and I want my iPod to access the internet via Wi-Fi laptops. Although I was success to connecting my iPod and my laptop, but still can't get an internet access with it.
Do you have a same problem with me?? or you have another connection sharing problem? this is may your solution ::

Yesterday, my friend said there are a good software to help sharing connections through Windows 7 OS named connectify. And I try to use that software. Its really cool software and 100% works on my laptop!
How to use connectify :
1. download connectify. [klik here to download it!]
2. install it.
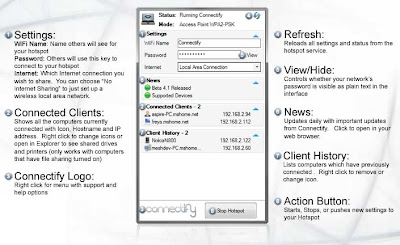
3. after installation you can set up your connectify.

4. press "Start Hotspot" button
Benefit of using connectify :
1. Connectify can easily act as a repeater for your home router, extending its range and providing Internet access wherever you need it.
2. Because Connectify is free to download and use, users can save money on multiple Wi-Fi connections while on the road and still get all their devices online simultaneously.
3. your wireless Access Point hotspot is encrypted with WPA2-Personal (AES) encryption.
4. Easily connect any number of Wi-Fi enabled devices to your network including laptops, phones, gaming systems, and more
5. you can monitor the devices connected to your laptop.
Enjoy it!
Wednesday, March 31, 2010
HTML - Part 2
hey, welcome to the second tutorial about HTML. With several reason, I will write this tutorial only in english. :D hope you can understand what will we learn together in this tutorial. As I said in the last tutorial, we will learn about HTML elements.
Heading Element
heading element define with <h1> - <h6>.
purpose of the heading element is to make something like title. Maybe you must see how it works. okay type this code below in your html document and save as "heading.html". (if you dont understand how to make html document ,read this)
<html>
<head>
<title>heading elements</title>
</head>
<body>
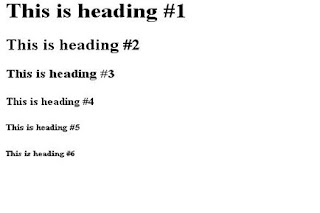
<h1>This is heading #1</h1>
<h2>This is heading #2</h2>
<h3>This is heading #3</h3>
<h4>This is heading #4</h4>
<h5>This is heading #5</h5>
<h6>This is heading #6</h6>
</body>
</html>
If you open heading.html it must be like this :
As you can see that tag H1 is the biggest heading element and H6 is the smallest. When you use heading element, its automatically turn your text into bold and size of the text depend on which element you used.
List Item
<ul>
<li>laptop</li>
<li>mobile-phone</li>
<li>personal computer</li>
<li>iPod</li>
</ul>
and you have a list of item like this :
<ul></ul> is tag which define that the code inside is and UnorderedList.
<li></li> is tag which define each L of Item.
well, maybe you think how if you wanna write some ordered list of item such as :
it is a simple . just create new html document or you can edit listItem.html into
<ol type="1">
<li>laptop</li>
<li>mobile-phone</li>
<li>personal computer</li>
<li>iPod</li>
</ol>
what is the different between two codes above? yups! <ul></ul> and <ol></ol>. I think you know what is ol stands for. . . Ordered List.
there seems strange code in ol tags. <ol type="1"> its called attribute.
1 = Numerical ordered list (this is default) (1, 2, 3, 4)
a = Alphabetically ordered list, lowercase (a, b, c, d)
A = Alphabetically ordered list, uppercase (A, B, C, D)
i = Roman numbers, lowercase (i, ii, iii, iv)
I = Roman numbers, uppercase (I, II, III, IV)
Format Text
you can set the text formatting as you wish, here is the tag which you can used to format your text.
<b> ... </b> = Defines bold text
<big> ... </big> = Defines big text
<em> ... </em> = Defines emphasized text
<i> ... </i> = Defines italic text
<small> ... </small> = Defines small text
<strong> ... </strong> = Defines strong text
<sub> ... </sub> = Defines subscripted text
<sup> ... </sup> = Defines superscripted text
<ins> ... </ins> = Defines inserted text
<del> ... </del> = Defines deleted text
<u> ... </u> = Defines underline text
See you on the next tutorial. . .
List Item used to classify the data both the ordered list or unordered list, for example we have list of item : laptop, mobile-phone, personal computer,and iPod. how to write those into list of item??
create new html document, save as "listItem.html" write this code below inside your html document.<ul>
<li>laptop</li>
<li>mobile-phone</li>
<li>personal computer</li>
<li>iPod</li>
</ul>
and you have a list of item like this :
- laptop
- mobile-phone
- personal computer
- iPod
<ul></ul> is tag which define that the code inside is and UnorderedList.
<li></li> is tag which define each L of Item.
well, maybe you think how if you wanna write some ordered list of item such as :
- laptop
- mobile-phone
- personal computer
- iPod
it is a simple . just create new html document or you can edit listItem.html into
<ol type="1">
<li>laptop</li>
<li>mobile-phone</li>
<li>personal computer</li>
<li>iPod</li>
</ol>
what is the different between two codes above? yups! <ul></ul> and <ol></ol>. I think you know what is ol stands for. . . Ordered List.
there seems strange code in ol tags. <ol type="1"> its called attribute.
1 = Numerical ordered list (this is default) (1, 2, 3, 4)
a = Alphabetically ordered list, lowercase (a, b, c, d)
A = Alphabetically ordered list, uppercase (A, B, C, D)
i = Roman numbers, lowercase (i, ii, iii, iv)
I = Roman numbers, uppercase (I, II, III, IV)
Format Text
you can set the text formatting as you wish, here is the tag which you can used to format your text.
<b> ... </b> = Defines bold text
<big> ... </big> = Defines big text
<em> ... </em> = Defines emphasized text
<i> ... </i> = Defines italic text
<small> ... </small> = Defines small text
<strong> ... </strong> = Defines strong text
<sub> ... </sub> = Defines subscripted text
<sup> ... </sup> = Defines superscripted text
<ins> ... </ins> = Defines inserted text
<del> ... </del> = Defines deleted text
<u> ... </u> = Defines underline text
Tuesday, March 30, 2010
HTML - Part 1
this is my first tutorial, i would like to share about HTML. Hmm. . . I will write my tutorial in 2 language, English and Indonesia. Okay,lets start this tutorial!!
What is HTML??How to make a HTML document?
Description
Bagaimana untuk membuat dokumen HTML?
Description
¤ <html></html> membuat browser mengenali bahwa dokumen tersebut adalah dokumen HTML.
¤ <head></head> header dari dokumen HTML
¤ <title></title> Judul dari halaman web anda.
¤ <body></body> isi dari halaman web anda, misalnya : image, text, link.
¤ <h1></h1> adalah heading elemen. anda bisa mempelajari lebih lanjut mengenai elemen pada HTML pada tutorial berikutnya.
See you on the next tutorial. . .
What is HTML??
- ¤ HTML stands for Hyper Text Markup Language
- ¤ It Use for make a web pages
- ¤ HTML have a tags called HTML tags
- • surrounded by angle brackets. Ex : <html>
- • there are 2 types of tags :: opening tag and closing tags. once you make the opening tag don't forget to make a closing tag.
Ex : <html> </html>
1. Open your notepad or text editor. [You don't need any special HTML editor.]
2. Type this text below :
<html>
<head>
<title>My First HTML</title>
</head>
<body>
<h1>how easy to make a HTML</h1>
</body>
</html>
<head>
<title>My First HTML</title>
</head>
<body>
<h1>how easy to make a HTML</h1>
</body>
</html>
3. Save as "example.html"
4. After you finish typing the text above, you can double-click on the example.html and see your first web pages
¤ <html></html> it makes a browser can recognize that the document is a HTML document.
¤ <head></head> header of HTML document
¤ <title></title> title of web pages.
¤ <body></body> the visible page content such as : image, text, link
¤ <h1></h1> is a heading element. you can learn about HTML element on the next tutorial.
¤ <head></head> header of HTML document
¤ <title></title> title of web pages.
¤ <body></body> the visible page content such as : image, text, link
¤ <h1></h1> is a heading element. you can learn about HTML element on the next tutorial.
apakah HTML itu??
- ¤ HTML adalah singkatan dari Hyper Text Markup Language
- ¤ digunakan untuk membuat halaman web
- ¤ HTML mempunyai sebuah tag yang dinamakan HTML tag
- • diapit dengan kurung lancip. Ex : <html>
- • terdapat 2 jenis tag :: tag pembuka dan tag penutup. sekali anda membuat tag pembuka, jangan lupa untuk membuat tag penutupnya.
Ex : <html> </html>
1. Bukanlah notepad atau text editor anda.[Anda tidak membutuhkan HTML editor khusus]
2. Ketikan text di bawah ini :
<html>
<head>
<title>HTML pertamaku</title>
</head>
<body>
<h1>betapa mudahnya membuat HTML</h1>
</body>
</html>
<head>
<title>HTML pertamaku</title>
</head>
<body>
<h1>betapa mudahnya membuat HTML</h1>
</body>
</html>
3. Save as "example.html"
4. Setelah anda selesai mengetikan text di atas, anda bisa men-double-click pada example.html dan melihat halaman web pertama anda
Description
¤ <html></html> membuat browser mengenali bahwa dokumen tersebut adalah dokumen HTML.
¤ <head></head> header dari dokumen HTML
¤ <title></title> Judul dari halaman web anda.
¤ <body></body> isi dari halaman web anda, misalnya : image, text, link.
¤ <h1></h1> adalah heading elemen. anda bisa mempelajari lebih lanjut mengenai elemen pada HTML pada tutorial berikutnya.
See you on the next tutorial. . .
Friday, March 19, 2010
Wonosari part 2
Little bit tired after a long journey to get FOOD! LoL. . .
Hmm. . . it was some scary moment when on the way to get there,
Danny [my friend] as a driver make us very very very on extremely high adrenaline.
Before we start, He said that He ever driving to that place, but in the middle He said that he forget the way and seems like He actually never been there before. . . OMG!!
To get Wonosari, we must across a hills and winding way. . . the picture below is a map from Yogyakarta to Wonosari. . .

As i said on the last post, the picture in the below of this text is a food from Wonosari. . .
It's very

So the result that i get today is some tired and lot of satisfied with all that Food at Wonosari. . .
Thank's God. . ., Thank's friend. . .
Thank's God. . ., Thank's friend. . .
Wonosari
Wake up in the morning,[is now still called morning? LoL]
Trying to typing something. . .
krik krik krik. . .
Today will be a long journey for me, because I and my friend have a plan to go to Wonosari. There was a kind of food made up from "
Okay, then I must prepared my self. . . see you aLL
uhm, I'll try to get a picture and uploading on my next post
A mistake. . .?
With all humility, this is my first blog. . . : D
A person who never made a mistake never tried anything new.
by Albert Einstein
I just wanna learn to share
my life, my sacriface, and also my happiness
with all of you. . .
thank you. . .
A person who never made a mistake never tried anything new.
by Albert Einstein
I just wanna learn to share
my life, my sacriface, and also my happiness
with all of you. . .
thank you. . .
Subscribe to:
Posts (Atom)